Ai-je réellement besoin de justifier l’usage de Firefox par rapport à Internet Explorer ? En dehors de tout débat au sujet de la domination électronique de Microsoft, de rapidité de chargement ou de tout autre donnée technique, Firefox a –entre autre– l’avantage de permettre l’installation de plug-in, c’est-à-dire des modules complémentaires qui peuvent venir personnaliser et proposer l’utilisation d’outils que chaque utilisateur peut choisir d’installer ou pas.
Je vous propose aujourd’hui une petite liste non exhaustive sur les différents modules Firefox qui faciliteront largement votre veille concurrentielle, votre travail de référencement et votre navigation de manière plus générale.
Les Indispensables
Seoquake : SeoQuake comme son nom l’indique est un outil SEO. En effet, le fait d’installer ce module vous rajoutera une petite barre en dessous de l’adresse du siteweb sur lequel vous surfez. Cette barre indique en temps réel les principales informations SEO du site, à savoir : PageRank, nombre de pages indexés sur les moteurs de recherche principaux, l’Alexa rank, l’âge du site, le nombre de liens internes et externes et la densité des mots de la page entre autre.

Vous pourrez également accéder aux infos plus générales du site, à savoir les balises META, l’hébergeur web et le sitemap par exemple.
Bref, un outil vivement recommandé à tous ceux qui s’intéressent au référencement naturel car il permet d’avoir une vision globale de la page en quelques secondes sans devoir passer par d’interminables analyses manuelles à chaque fois.
Web developer : à l’instar de SeoQuake, Web developer rajoutera une petite barre en dessous de l’url du site actuellement visité. Cette barre fournira également des informations très utiles mais plus techniques et vous permettra d’accéder à plus de détails sur les cookies, les CSS, les formulaires, les images, le code source et autres informations liées au site web.

Très utile pour avoir accès rapidement aux cookies d’un site par exemple, pour afficher les ALT des images ou pour entourer certains éléments. Bref, vous aurez une grande possibilité d’action avec cet outil et pourrez accéder à tous les détails techniques en un clic.
Firebug : Firebug est un outil qui peut sembler complexe à première vue mais qui est rapide à prendre en main et qui sera très intéressant pour ceux qui touchent au référencement naturel ou qui pratiquent une veille concurrentielle régulière.
En effet, cet excellent module permet plusieurs choses : la première c’est qu’il permet de retracer très précisément les différentes redirections auxquelles vous pouvez être soumis lors de la visite de certains sites. Ce qui vous permettra soit de tester les redirections que vous avez mis en place sur votre site, soit de constater celles mises en place par vos concurrents.
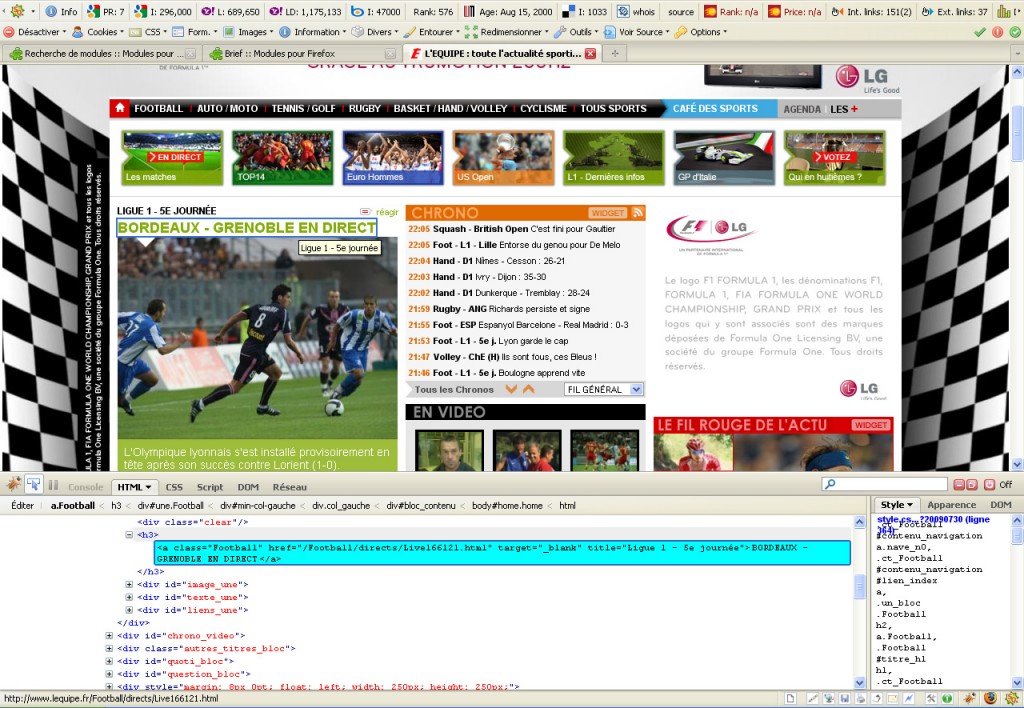
Par ailleurs, le plug-in vous permettra de « naviguer » au sein du code source. C’est-à-dire que vous aurez la possibilité de scinder la fenêtre en deux : sur la fenêtre du haut la navigation de base et sur la fenêtre du bas le code source avec la mise en avant de l’élément qui vous intéresse. Je vous invite à regarder l’image ci-dessous pour mieux comprendre.

L’élément mis en avant est celui pointé par le curseur de la souris. Vous pouvez ainsi vous balader au sein du code source en accédant directement à l’élément qui vous intéresse.
IE Tab : IE Tab est un module non pas indispensable mais très pratique à tous ceux qui s’intéressent à la creation de sites internet car il permet d’afficher des fenêtres d’Internet Explorer en onglets Firefox. Vous n’aurez plus à ouvrir les deux navigateurs pour constater d’éventuelles différences d’affichages mais pourrez le faire directement au sein de Firefox. C’est donc un plug-in plutôt pratique qu’indispensable mais on a vite fait de s’y habituer 😉

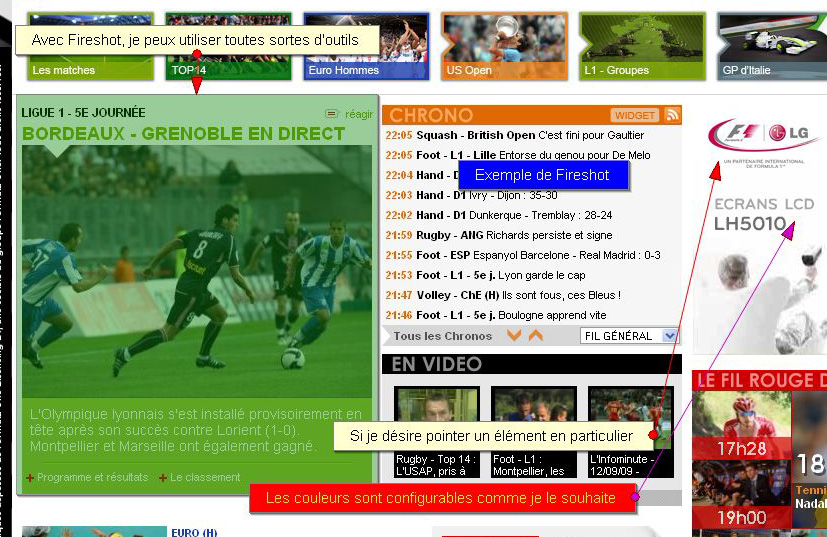
Fireshot : Dans la même lignée qu’IE Tab, Fireshot n’est pas un outil indispensable à proprement parler mais très pratique en soi. En effet, lorsque vous voulez mettre en avant une page internet ou un élément d’une page internet, plutôt que de devoir passer par une capture écran que vous devrez éditer à l’aide d’un programme de retouche, vous pourrez le faire directement à l’aide du plug-in.

Fireshot permet ainsi de faire de jolies présentations, très professionnelles, directement à partir des pages web. Tout y est configurables : des formes aux couleurs, ainsi que la police ou encore la taille ou le format de l’image.
Les outils liés au confort de navigation
Je profite de cet article pour rajouter quelques modules qui, loin d’être indispensables, offrent un confort de navigation non négligeable et vous intéresseront peut-être également.
Xmarks : Si vous utilisez plusieurs ordinateurs, ce module devrait vous réjouir : il permet de synchroniser différents Firefox afin que la mise à jour des marques pages ou des bookmarks sur l’un des PC se fasse automatiquement sur les autres PC possédant le module.
Smart Bookmarks : De base, on ne peut afficher plus d’une dizaine de sites internet dans sa barre personnelle. Ce module vient corriger cela et vous offre la possibilité d’en afficher beaucoup plus en limitant leur affichage à de simples icônes qui se déroulent au passage de la souris. Très pratique, pour ne pas dire addictif.

QuickNote : Enfin je terminerai cette mini sélection par QuickNote, un mini notepad intégré à Firefox qui permettra aux plus étourdis d’entres vous d’accéder à l’aide d’un simple raccourci (ctrl + F7) à un bloc note afin d’y noter une idée qui vous passerait par la tête en visitant un site par exemple.
Que pensez-vous de cette liste? Utilisez-vous d’autres modules Firefox dans vos démarches liées au web marketing ?
Vous apprécierez peut-être également:
- L’œil du web marketeur : infos de la semaine en vrac
- Focus sur l’utilisabilité
- Le profil type d’un internaute
- Comment mesurer le succès de votre SEO ?
- Zoom sur l’Eye tracking

💡
au top, merci!!
très utile, je vais en tester quelques uns!
Merci pour cette liste, je suis plutôt à jour, je les ai tous ^^ (ou des équivalents, comme la barre de SeoBook 😉 )
Sinon j’aime bien SEO4Firefox qui permet très rapidement de voir les liens en no follow !
Bravo pour ce blog qui part sur de très belles bases 🙂
Excellent article ! Idem je suis équipé, mais c’est une bonne piqûre de rappel.
amicalement
Merci pour vos encouragements 😉
Je ne connaissais pas SEO4Firefox, qui s’avère très pratique également ! merci de l’info
Merci pour le quick notes ! Extrêmement utile et pratique
Xmystats 😉 toujours pratique, je dirais meme indispensable pour mon boult ^^
Quel module permet de faire un audit de la vitesse d’accessibilité d’un site?
J’ajoute Quick Serach Status qui est sans doute l’extension SEO que j’utilise le plus.
un webmarketeur a toujours besoin d’un bon browser pour produire un bon rendement et cela à travers une multitude d’add-on, qu’il utilisera pour decortiquer les pages web et en tirer un meilleur profit.