On dit souvent, et moi le premier, que l’originalité est bien souvent l’ennemi de l’ergonomie. Un site ergonomique est un site simple et logique, facile à utiliser. Cette notion est parfois difficile à intégrer, surtout qu’à priori vous êtes des internautes confirmés et donc que vous naviguez facilement.
En effet, certains trouveront ca logique, d’autres non, mais ce qui fonctionne très bien pour des internautes confirmés (« techies »), fonctionnera bien souvent très mal pour l’internaute moyen.

Toutefois, être original ce n’est pas toujours être compliqué. Ainsi je vous propose aujourd’hui de voir ensemble 5 moyens pour rendre votre site original, sans pour autant limiter son ergonomie.
- Pousser de l’info avec son logo

Largement utilisé et mis en avant par Google ces dernières années (les fameux Doodles), pousser de l’information à l’aide de son logo peut être un excellent moyen de mettre particulièrement en avant une information importante de manière ponctuelle.
Google utilise ce principe pour commémorer des dates importantes mais on peut très bien imaginer une utilisation plus commerciale ou plus personnalisée par exemple.
- Des menus de navigations narratifs

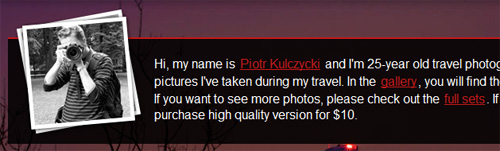
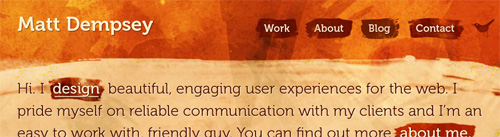
C’est un concept un peu original qui ne s’applique pas à tous les sites. Il s’agit ici de rédiger 1 ou 2 phrases narratives. En y plaçant des liens vers les pages principales du site, cela pourrait tout à fait jouer le rôle de menu de navigation.
Si le design s’y prête parfaitement et que le site ne possède que très peu de pages, nul doute que cela pourrait devenir une mode et dans tous les cas, un moyen très original de rendre particulier son site tout en augmentant son ergonomie (du moins si les liens sont bien visibles).


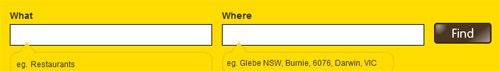
- Décomposer la recherche interne du site


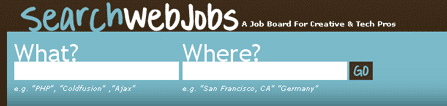
En théorie, une règle de web design bien répandue consiste à dire qu’il faut se limiter à un menu de navigation en haut de page. Toutefois, le fait de rajouter un moteur de recherche bien mis en valeur et décomposé en plusieurs parties ne devrait pas bouleverser l’ergonomie de votre site web et le rendra même original et plus facilement navigable.
Rares sont les sites qui mettent une telle pratique en œuvre mais c’est généralement plus par difficultés techniques que par soucis d’esthétique.
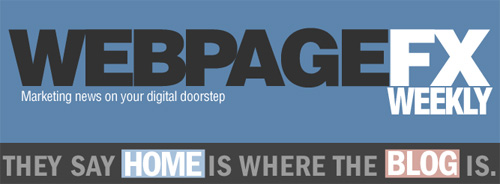
- Changer les images au passage de la souris

Un excellent moyen de rendre un site dynamique sans pour autant le rendre compliqué est d’intégrer des changements d’images au passage de la souris. Lorsque c’est bien réalisé et en adéquation avec l’image et le design du site, le rendu est excellent et encouragera sans aucun doute les internautes à naviguer d’avantage.
Attention toutefois au poids des images. Si les images sont trop grosses, l’effet escompté sera alors peut-être inverse.
- Rendre l’internaute spécial

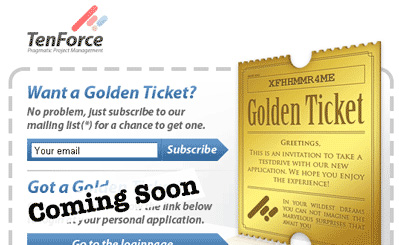
Que ce soit pour la promotion d’un nouveau produit ou service, pour le lancement d’un site ou pour tout autre chose, il est toujours excellent d’encourager les internautes à souscrire à une offre ou une newsletter.
Un excellent moyen pour cela est de les rendre (ou du moins de leur faire croire) exceptionnels. Tout le monde sans exception aime qu’on lui prête particulièrement attention, spécialement sur Internet. Ainsi, pensez à rendre vos visiteurs spéciaux, même ceux qui viennent pour la première fois. Ils feront sans nul doute plus attention et seront pour sûr plus concernés par votre site et/ou vos produits et services.

Article inspiré par l’excellent billet de Seomoz « 8 Innovative Design & UI Elements That Makes Sites Better ».
Vous apprécierez peut-être également:
- L’expérience utilisateur : rendre intéressant une chose banale
- Les 55 questions que devrait se poser tout site internet
- Créer une version mobile optimisée de son site
- 7 phrases à bannir de votre vocabulaire de web marketeur
- 20 métriques pour mesurer la performance de son site web

J’aime beaucoup la présentation du site de Matt Dempsey. L’intégration d’un menu dans est une excellente idée de présentation. Par contre, cela demande de créer plusieurs menus selon les catégories.
De très bonnes idées !
J’ai trouvé très intéressante celle de poussez une info à partir de son logo.
En fait, l’exemple de « Superbibi recrute » est même bien plus parlant que le logo de Google (même si Pacman à fait un tabac).
Pas mal surtout pour le logo.
Mais pour le « Félicitations vous avez été sélectionné » ou « Vous êtes le 1 000 0000 », je pense que ça dé-crédibilise le site. Le visiteur a l’impression d’être pris pour un jambon ….
Mmouais, mmouais, mmouais….
quand on voit où peut mener l’originalité sur certains blogs…
J’en connais même un où le nombre de commentaires est inscrit sur un onglet en forme de petit cochon rose ! Pas flatteur pour celui qui poste, et pas étonnant si certains se prennent pour des jambons après ça !
Plus sérieusement, l’image du sujet est bien choisie surtout si l’effet domino veut bien sourire 😉
Des petits tuyaux sympas, je suis surtout fan du Doodle perso et de la navigation narrative qui peuvent etre super effectivement… pour le reste c’est moins original….Quant aux images qui changent sur le rollover attention… attention attention de ne pas en abuser et de le faire bien parce qu’on peut vraiment passer d’un site sommes toute agreable a naviguer a un veritable cauchemar!
Ce qui est primordial également c’est l’interactivité d’un site web !
Très bon tout ces conseils. J’aime particulièrement « Pousser de l’info avec son logo », c’est vraiment efficace, relativement simple a mettre en place, et si google le fait c’est pas pour rien ! jvais y penser sérieusement 😉