On cherche souvent à optimiser son site dans l’optique de générer plus de trafic et c’est une bonne chose. Mais on oublie tout aussi souvent de s’intéresser à ses performances marketing et notamment aux conversions. Pourtant en se posant les bonnes questions et en mettant en conséquence quelques actions simples, on peut jusqu’à doubler le taux de conversion. Voyons ensemble comment s’y prendre simplement et efficacement.
« A quoi sert cette page ? »
En SEO, on dit souvent qu’il faut se limiter à un mot clé principal par page. Il faut penser de la même façon lorsque l’on cherche à optimiser le taux de conversion d’un site.
Chaque page doit avoir un objectif qui lui est propre et éventuellement des objectifs secondaires.
Ca peut paraître évident lorsqu’on le lit, mais dans les faits c’est beaucoup moins flagrant.
Les objectifs d’une page peuvent être variés :
- Objectif navigationnel
- Conversion (vente, formulaire, inscription, etc.)
- Informatif
Une chose est sûre, derrière chaque page, vous devez avoir une action que vous chercherez à faire effectuer à l’internaute. Dans le cadre du e-commerce par exemple, ces actions sont particulièrement évidentes et facile à repérer :
- Les pages catégories auront un objectif principal navigationnel : on cherche à attirer l’internaute vers une page produit (spécifique ou non)
- Les pages produits auront, elles, un objectif de conversion : on cherche à générer un ajout au panier
Certaines pages peuvent avoir un objectif plus ambigu : que ce soit un billet de blog ou une page de présentation d’une entreprise par exemple.
Le plus évident au sein des pages de contenu qui n’ont pas un intérêt de conversion direct est de les transformer en pages navigationnelles : vous lisez ce billet de blog, alors peut-être serez-vous intéressé par d’autres billets touchant à la même thématique ou encore à une prestation commerciale en lien avec le sujet. De la même manière, vous lisez des informations sur ma société, n’hésitez pas à jeter un coup d’oeil à nos produits ou à prendre contact avec nous pour plus d’information.
Ce qu’il faut absolument éviter, c’est de laisser une page sans objectif, une sorte de point mort sans intérêt au sein du site.
L’optimisation de la conversion
Une fois ce travail de définition claire des différents objectifs pour CHAQUE page, on peut alors passer à l’optimisation.
L’objectif doit être au centre de chaque page : pas littéralement au centre, mais presque. Ces objectifs doivent être mis en valeur par des boutons d’actions (qu’on appelle en termes marketing « CTA » pour Call To Action). Le plus fameux des CTA c’est le bouton « Ajouter au panier » dont on connaît tous l’importance.
Il ne faut pas hésiter à créer des CTA pour d’autres actions : inscriptions, newsletter et même navigationnelles.
L’idéal est même de définir une couleur spécifique pour chaque type d’action : bleu pour la navigation, rouge pour la conversion principale (vente par exemple) et jaune pour les autres conversions par exemple. L’utilisation systématique de couleurs pour un type d’action est une excellente chose d’un point de vue ergonomique. Ces « signifiants » comme on les appelle apporte de manière inconsciente des signaux forts aux internautes un peu à l’instar d’un feu rouge ou vert lorsque l’on conduit.
L’optimisation se fait généralement en deux étapes : la création et l’intégration de CTA sur les pages qui n’en possèdent pas puis la mise en place de différents tests.
Ces tests peuvent prendre différentes formes et la forme la plus recommandée sont les fameux tests A/B qui permettent de scinder en deux (ou plus parfois) votre audience afin de tester des variantes au sein de votre page. Couleur de bouton, placement du bouton, textes, taille de police, la moindre chose pourra avoir un impact plus ou moins fort sur votre taux de conversion.
A défaut de vouloir vous embêter avec des tests à répétition et des reportings (vous avez sûrement un planning déjà très chargé), pensez surtout à utiliser du contraste pour vos CTA. On entend parfois que le rouge fonctionne mieux que le bleu, que le vert a plus d’impact que le jaune (ou la couleur de votre choix). Tout cela n’a pas de sens puisque chaque site est unique et que ce qui doit primer c’est bien cette notion de contraste ! Oubliez toute notion de design, ne cherchez pas nécessairement à rendre vos CTA jolis, cherchez à les rendre performants.
Votre principal objectif est de rendre votre CTA le plus visible possible et pour cela il n’y a rien de mieux que d’utiliser des couleurs en total opposition avec votre design actuel. N’hésitez pas également à répéter vos CTA, surtout dans le cas de pages qui demandent à l’internaute de scroller.
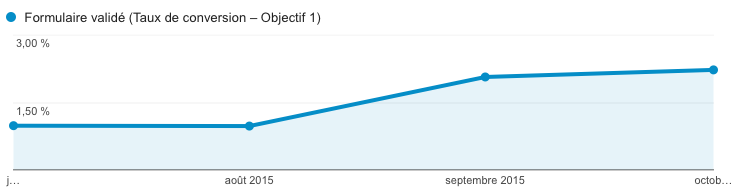
Cela peut paraître fastidieux : inclure ou travailler ses CTA pour chaque page mais un site possède généralement 3 ou 4 templates de pages maximum qui sont répétés et utilisés pour constituer l’ensemble du site. Le travail a faire n’est ainsi pas si gargantuesque et les résultats sont parfois particulièrement intéressants et prouvent que le jeu en vaut la chandelle :

Ne faites pas l’erreur de vous concentrer uniquement sur votre landing page, prenez votre site dans son ensemble : le parcours de conversion commence dès la première page visitée et non pas dès l’arrivée sur une landing page.
Un mot également sur la réticente que peuvent avoir certains possesseurs de sites sur l’ajout de CTA. Un des arguments avancé est l’aspect parfois trop commercial ou intrusif d’un CTA : un CTA ne doit théoriquement pas renvoyer une image trop commerciale ou intrusive, sans quoi il est mal défini et/ou mal positionné. Un CTA doit arriver en complément d’un contenu et doit venir le bonifier en proposant une suite logique dans le parcours des internautes. Certains CTA peuvent être plus subtils que d’autres et ne doivent pas nécessairement clignoter en jaune fluo.
Le cas spécial de la page d’accueil
La page d’accueil est presque toujours une page à part au sein d’un site. C’est 95% du temps une page à vocation navigationnelle. Mon site traite de plusieurs sujets et ma page d’accueil est le point d’entrée de mon site : cette page servira à diriger l’internaute vers la thématique qui l’intéresse.
Toutefois, la page d’accueil ne sert pas qu’à ça. La homepage c’est aussi la première chose que verront les internautes qui ne vous connaissent pas ou qui cherchent à mieux vous connaître. Vous devrez donc les rassurer, leur faire comprendre qu’ils peuvent vous faire confiance et en bonus pourquoi pas mettre en avant des objectifs secondaires afin de capter leur intérêt d’une autre manière (actualités, blog, newsletter, etc.).
Ainsi les pages d’accueil modernes sont souvent divisées en bandeaux : le premier bandeau fera un écran complet et s’arrêtera environ au niveau de la ligne de flottaison. C’est la première chose que devront voir les internautes puisqu’il leur permettra d’aller plus vite à la page qu’ils sont venus chercher (ou que vous souhaitez leur faire visiter !) et que chaque seconde est cruciale. Libre à vous d’intégrer par la suite des bandeaux en complement, que ce soit d’une optique de réassurance ou de fidélisation (voir vers encore d’autres sections du site).
Dans tous les cas, en vous posant la question simple « A quoi sert cette page ? », vous aurez effectué le plus dur du travail. Sortez de vos habitudes, ne regardez pas le site comme si vous le visitiez pour la 500ème fois, enlevez les oeillères et essayez de vous mettre dans la peau d’un internaute qui ne vous connaît pas et devinez ses réactions et surtout ses envies. Ce sera alors la premier pas vers plus de ventes, sans pour autant briser une quelconque ligne de rentabilité sur votre plan média.
Vous apprécierez peut-être également:
- Créer des reportings pertinents pour son site web
- Comment définir précisément son budget Adwords?
- Auto-Tracking avec Google Tag Manager
- Organiser un jeu concours, mode d’emploi
- Créer et gérer soi-même sa propre campagne Adwords

Article intéressant. L’analyse des mots-clés permet également de savoir ce que les gens viennent chercher sur le site, et pourquoi pas, créer des pages particulières pour des mots-clés différents pour leur créer une « page d’accueil » personnalisée…
Est-il possible de nous transmettre un petit tuto pour placer un indicateur de CTA dans Google Analytics ?
Pour les CTA, l’utilisation de pictogrammes ou icônes est un vrai plus, sans oublier le wording. D’ou l’importance de l’AB testing pour valider les meilleures options pour un taux de conversion optimal.