Le problème du web marketing, c’est qu’il est difficile de s’auto critiquer. Une fois un site finalisé, rares sont les webmasters qui arrivent à garder toute leur objectivité.
Ainsi, on ne sait pas toujours où regarder ou comment améliorer son site. C’est pour cela que je vous propose aujourd’hui une liste de 10 petits tests que vous pourrez tout à fait réaliser afin de vous assurer que votre site répond aux critères élémentaires de web design, d’ergonomie ou de web marketing de manière générale.
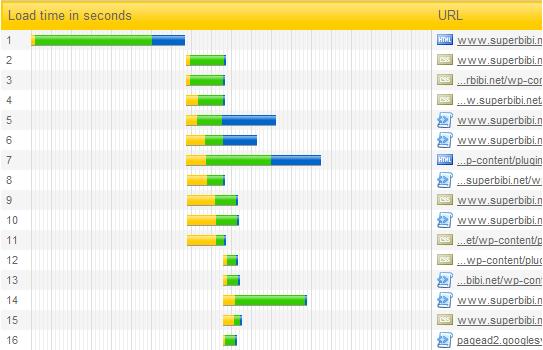
(1) Votre site est-il suffisamment rapide ?
C’est à cette question que Pingdom vous propose une réponse précise et détaillée. Pingdom décortiquera les temps de chargement liés à votre site et vous pourrez ainsi voir les composants qui impliquent des ralentissements et des temps de chargement trop long.
Intéressant, surtout lorsqu’on sait que les internautes n’aiment pas perdre leur temps et que la moindre milliseconde a son importance. De plus, il ne fait aucun doute que cette donnée jouera un rôle important dans les résultats de recherche du futur.

Sachez qu’il existe un module Firefox qui analyse également les temps de chargement, appelé Yslow, ou encore Firebug dans une moindre mesure.
(2) Devenez client
Regarder les produits qui se vendent le plus et rendez-vous sur votre site comme si c’était la première fois. Regardez si vous êtes guidé naturellement vers ce produit et plus généralement si le processus d’achat est naturel et intuitif. Comment était l’expérience ? Pensez-vous sincèrement que tout est fait pour que l’internaute achète intuitivement ? C’est une action simple mais qu’on oublie souvent de réaliser…
(3) Découpez votre logo
Votre marque est-elle facilement reconnaissable ? Vous distinguez-vous de manière significative ? Essayez de découper votre logo en deux, soit horizontalement, soit verticalement. Reconnaissez-vous votre logo ? Ce test est intéressant pour s’assurer que votre logo est facilement mémorisable, signe potentiel d’une marque forte.
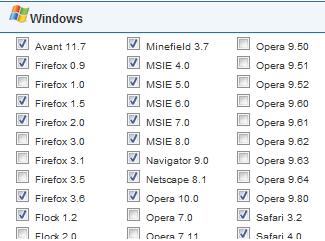
(4) Compatibilité avec les différents navigateurs
Pourquoi se contenter de tester le site manuellement sur 3 ou 4 des principaux navigateurs lorsque vous pouvez le tester sur quasiment toutes les plateformes existantes, depuis tous les OS, avec Flash ou Javascript activé ou non ?
C’est extrêmement simple et il vous suffira de vous rendre sur Browsershots, qui prendra une capture d’écran complète de votre site et l’adaptera au rendu de chaque navigateur.

(5) Testez le rendu de votre site sur les mobiles
A l’instar de Browsershots, vous pouvez tout à fait tester le rendu de votre site sur les différents OS mobile. Pour cela, rien de plus simple. Il vous suffit de vous laisser guider sur le site de Browsercam.
(6) Testez l’accessibilité de votre site
HTML2TXT est un outil qui convertie automatiquement votre site en texte et vous montre ainsi le rendu de votre site pour les personnes utilisant des lecteurs automatiques. De plus, cela vous donnera un aperçu de ce que voient les spiders des moteurs de recheche.
(7) Un code tout propre
 Rien de tel qu’un petit passage express par le W3C Validator. Cet outil, si vous ne le connaissez pas, analysera le code de votre site et mettra en avant les différentes erreurs présentes.
Rien de tel qu’un petit passage express par le W3C Validator. Cet outil, si vous ne le connaissez pas, analysera le code de votre site et mettra en avant les différentes erreurs présentes.
Il vous suffira alors de les corriger une par une jusqu’à avoir un site validé par le W3C, optimisant ainsi son accessibilité et son temps de chargement.
(8) Le test un peu flou
Afin de tester l’ergonomie de votre site, un des tests les plus simple à réaliser consiste à prendre une capture d’écran de votre site puis à la flouter entièrement. Pouvez-vous distinguer clairement différents blocs identifiables ?
En théorie cela devrait être le cas et cela limite une surcharge visuelle éventuelle qui peut se traduire en partie par le fait que l’internaute doive effectuer un travail de lecture pour se repérer.
(9) Le test de la grand-mère
Vieux comme une gran.. heu comme le monde pardon, le test de la grand-mère est comme son nom l’indique un petit test qui consiste à faire visiter le site par une personne totalement extérieure au domaine de votre site et/ou encore mieux totalement extérieure au monde de l’Internet (une grand-mère en est le parfait exemple). Il vous suffira par la suite de lui poser 2 ou 3 questions élémentaires du type « De quoi parle le site ? » « Quels produits sont vendus sur le site » etc. afin de constater si le site est intuitif et facilement compréhensible.
(10) Le test des 5 secondes
Récemment mis en lumière par un site qui a vu le jour sur cette thématique, le test des 5 secondes permet à tous les heureux possesseurs de sites Internet de tester les éléments qui ressortent le plus sur une page. Cette technique d’eye tracking low cost vous permet de tester différentes choses : des testeurs bénévoles anonymes pourront soit y décrire la thématique de votre site, soit pointer les éléments qui ressortent le plus en fonction de votre préférence. Le tout en ayant visionné la page uniquement 5 secondes.
Votre site répond-il aux bases élémentaires d’ergonomie et de web design ? N’hésitez pas à prendre 30min et à corriger tous les problèmes qui peuvent apparaître, ces tests simples sont facilement applicables et les résultats directement visibles. Vous pourrez ainsi les corriger un à un, grappillant des pourcentages de transformation et vous savez désormais plus que quiconque à quel point le moindre petit pourcentage est important.
Vous apprécierez peut-être également:
- 5 questions d’ergonomie auxquelles vous devez pouvoir dire oui
- 5 moyens de rendre son site original tout en améliorant son ergonomie
- 100 questions que devrait se poser tout site Internet
- Les modules Firefox indispensables à tout bon web marketeur
- Les 55 questions que devrait se poser tout site internet


Le test de rapidité est très important car la rapidité de chargement sera l’un des nouveaux critères pris en compte par l’algorithme de Google en 2010, mais aussi car un certain nombre de personnes sont toujours connecté en bas débit, et pour eux, naviguer sur un site rapide à charger est très plaisant.
Article très intéressant !
Petites astuces auxquelles on ne pense pas toujours. J’aime bien le test un peu flou et celui de la grand-mère qui doivent être très révélateur 8D
Je suis d’accord avec Cleatis, la rapidité des pages est LE critère à travailler cette année!
Le test du flou, c’est a tester effectivement.
Très pratique l’outil Pingdom, mais les résultats ne varient ils pas en fonction de leur serveur/connexion?
l’extension Pagespeed se rajoute dans la barre firebug, elle est developpé par google et donne des conseils sur comment améliorer la rapidité de son site.
plutôt cool.
Bon article – les tests sont plutot bien et c’est vrai qu’apres ca on a deja une bonne base de travail.
Pour aider a faire des sites qui rendent bien sur les mobiles, un petit outil pas cher developper par ma boite et qui est pas mal du tout – un « mobilisateur de site » http://www.contentmobi.com.
Vraiment cool le site sur les test en 5 secondes ! Merci pour ton article et ton blog en général Superbibi ^^ Une vraie perle!
1O min pour la lecture d’un article qui m’a apprit tant de choses, c’est l’un des articles utiles sur votre blog que j’ai marqué sans faute!
[edit: j’ai enlevé le lien car la syntaxe n’a pas été respectée]